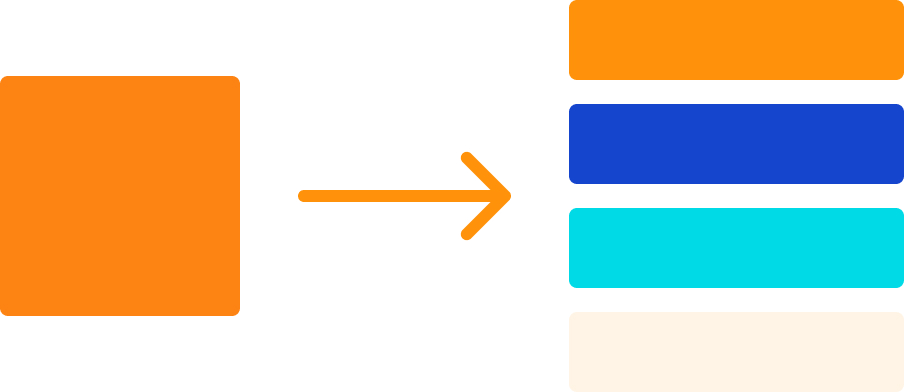
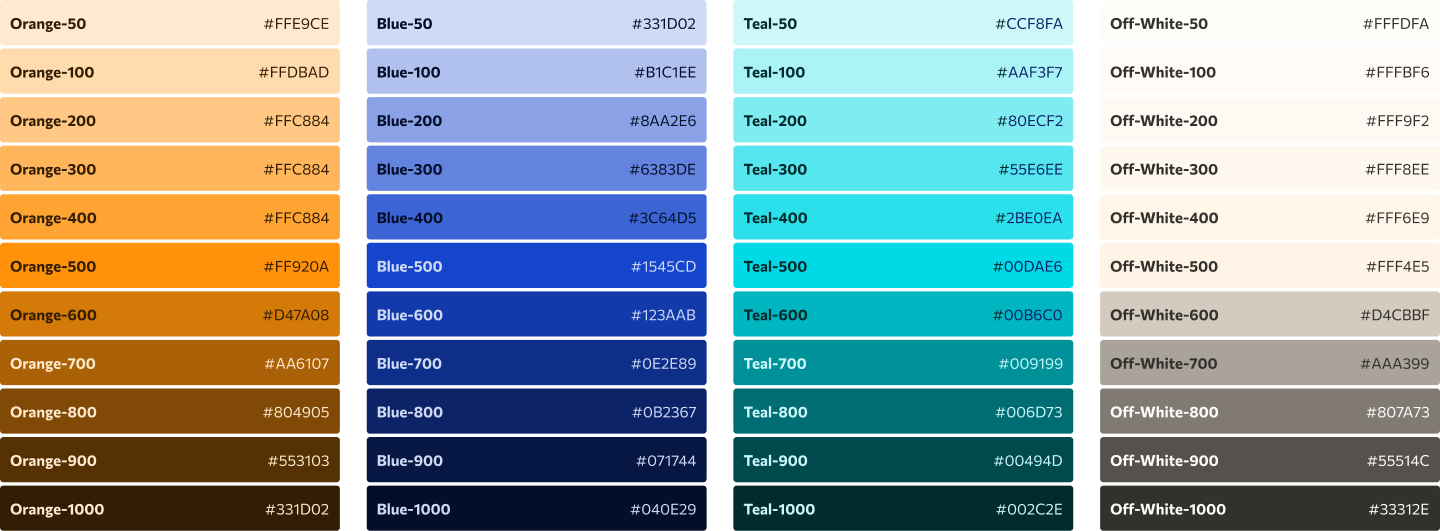
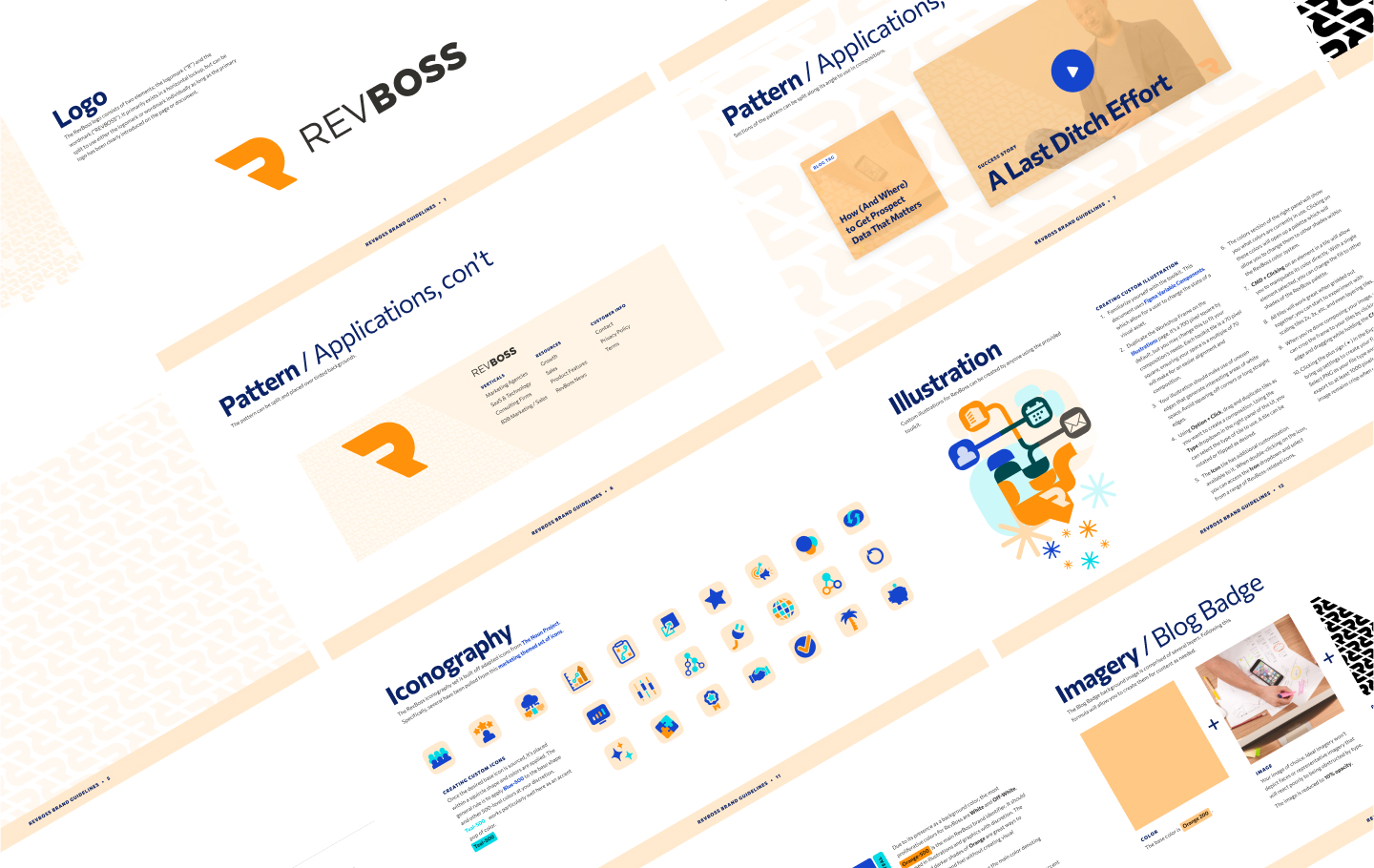
At Savas Labs, we believe that design should be accessible to everyone, and what we create should empower our clients to have the ability to continue to produce content even after our engagement with them is over. To achieve this, you must first lay a solid foundation. We had the opportunity to do just that on our project with Revboss. It all started with revisiting their core branding elements and then establishing a design system to guide us (and the client in the future) in applying their brand across their digital assets.
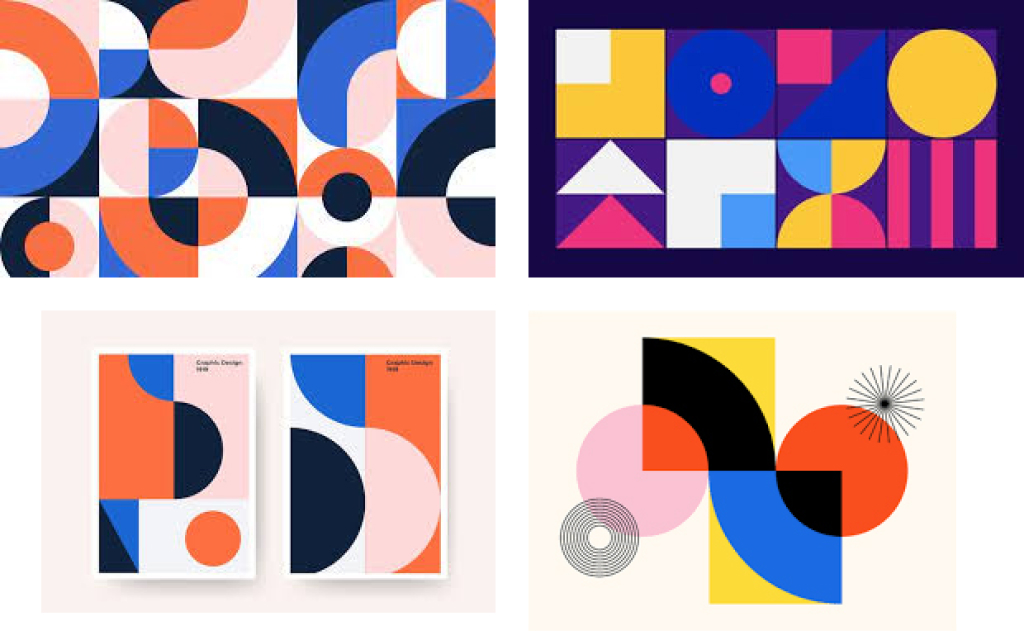
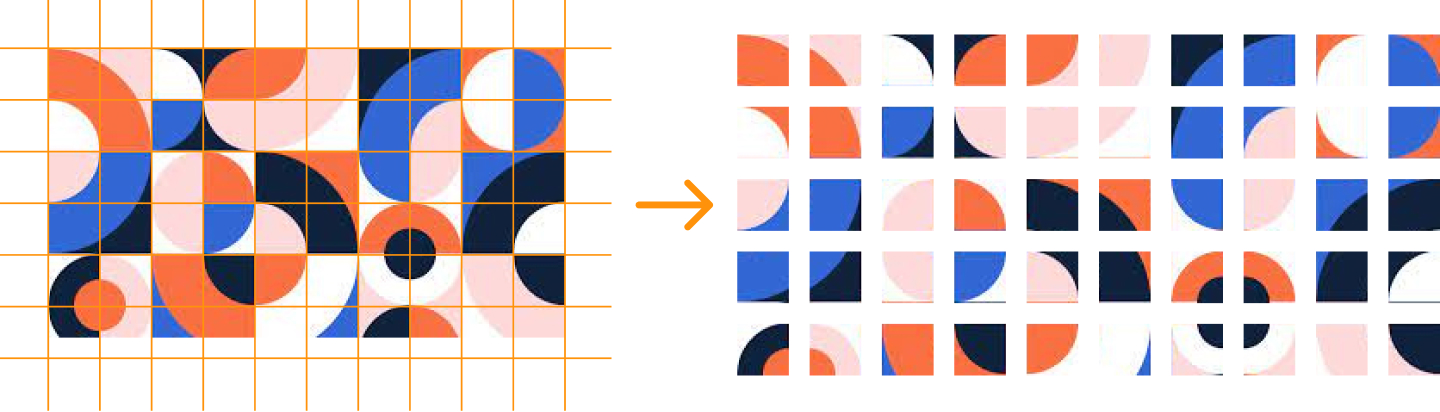
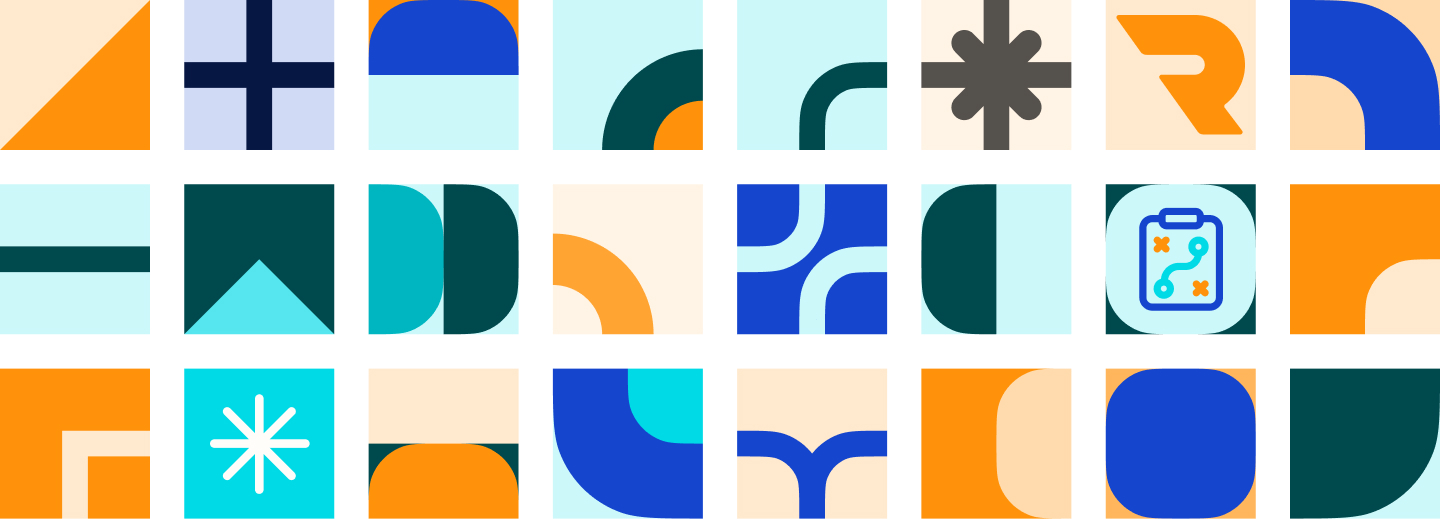
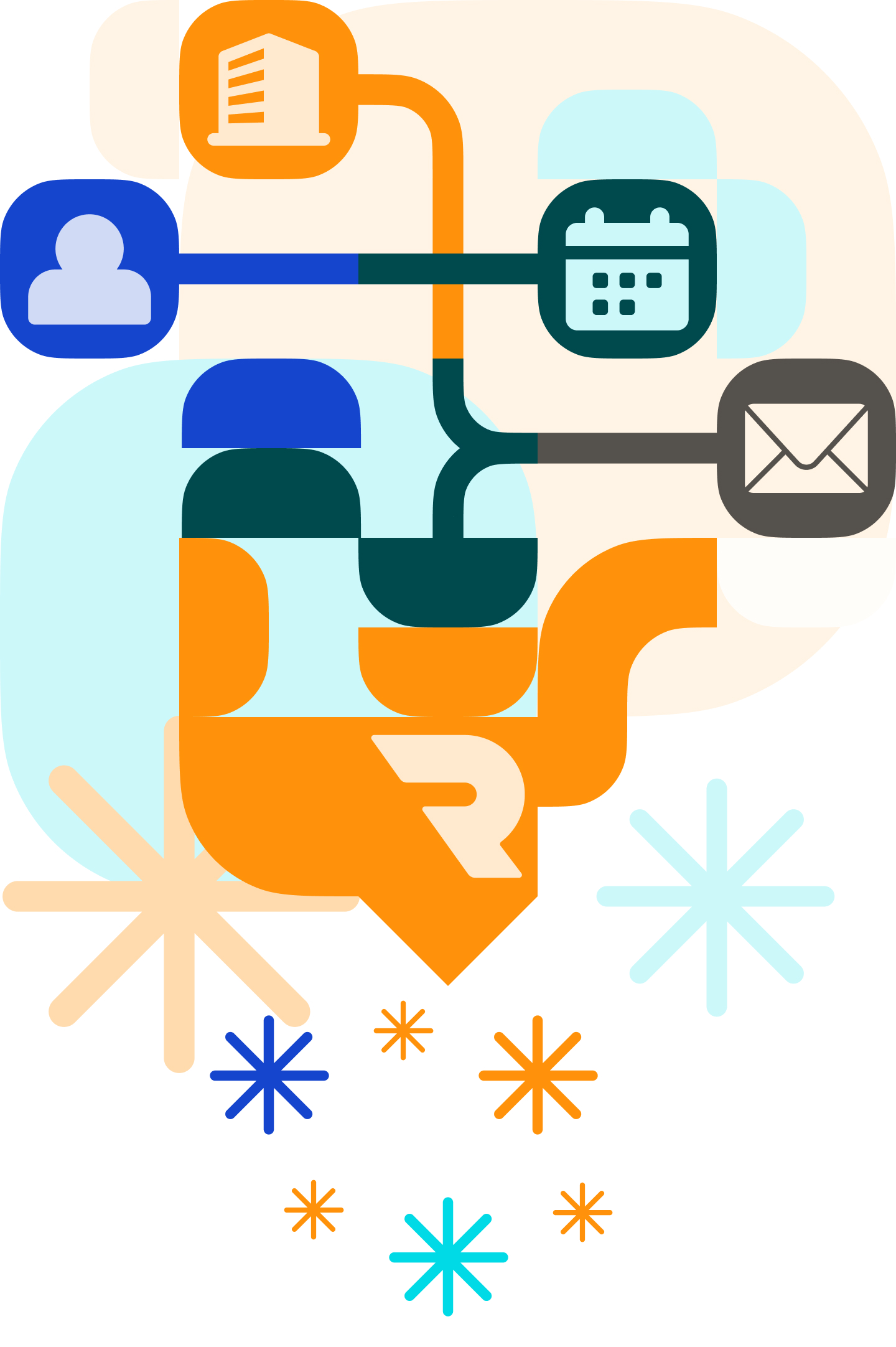
This article will explain how we used a design system to create custom illustrations for our client, Revboss, that broke the cliches of marketing imagery and provided a step-by-step guide for them that puts their new look in their own hands.