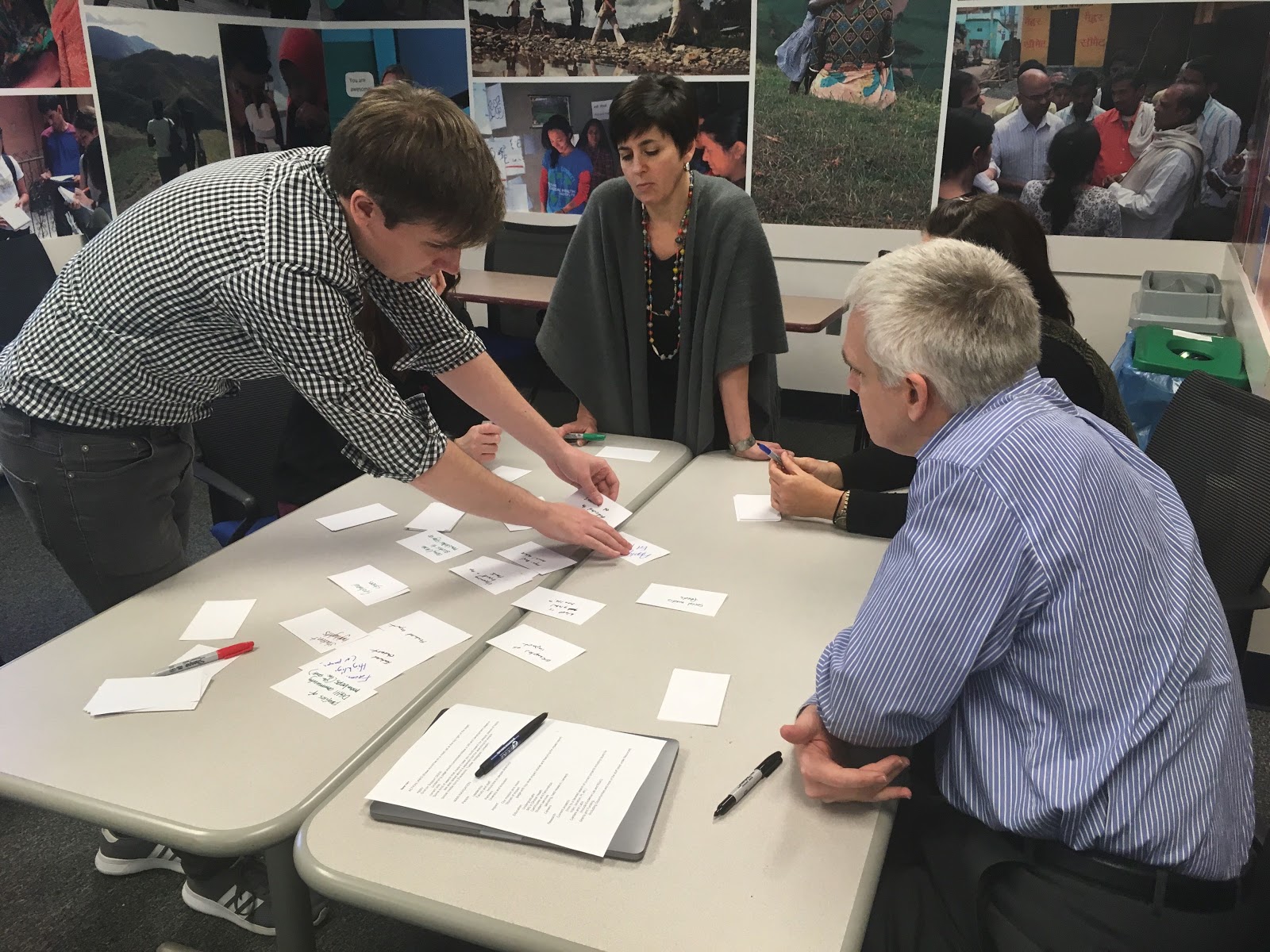
Intending to highlight academic programs, research, and resources — as well as showcase their world-class education options — we implemented a flexible approach for the institute’s content creators and sought to give them the tools they need to highlight Duke’s interdisciplinary approach to global health challenges. This began by paper prototyping navigation possibilities and prioritizing key areas of focus with their stakeholders. The resulting site structure was both functional and smart — utilizing an optional sidebar menu with jump links for content-dense sections as a complement to the main navigation.
Duke Global Health Institute
Redesigning Duke Global Health

The Challenge
Improve the Duke Global Health Institute's main site to be a more functional virtual community for their faculty, staff, students and prospective students while improving the editorial experience for their content creators.
Our Approach
Beginning with a design audit in the discovery phase we created wireframe prototypes to help work through content priority and utilized a component library approach to the build with StorybookJS.
The Result
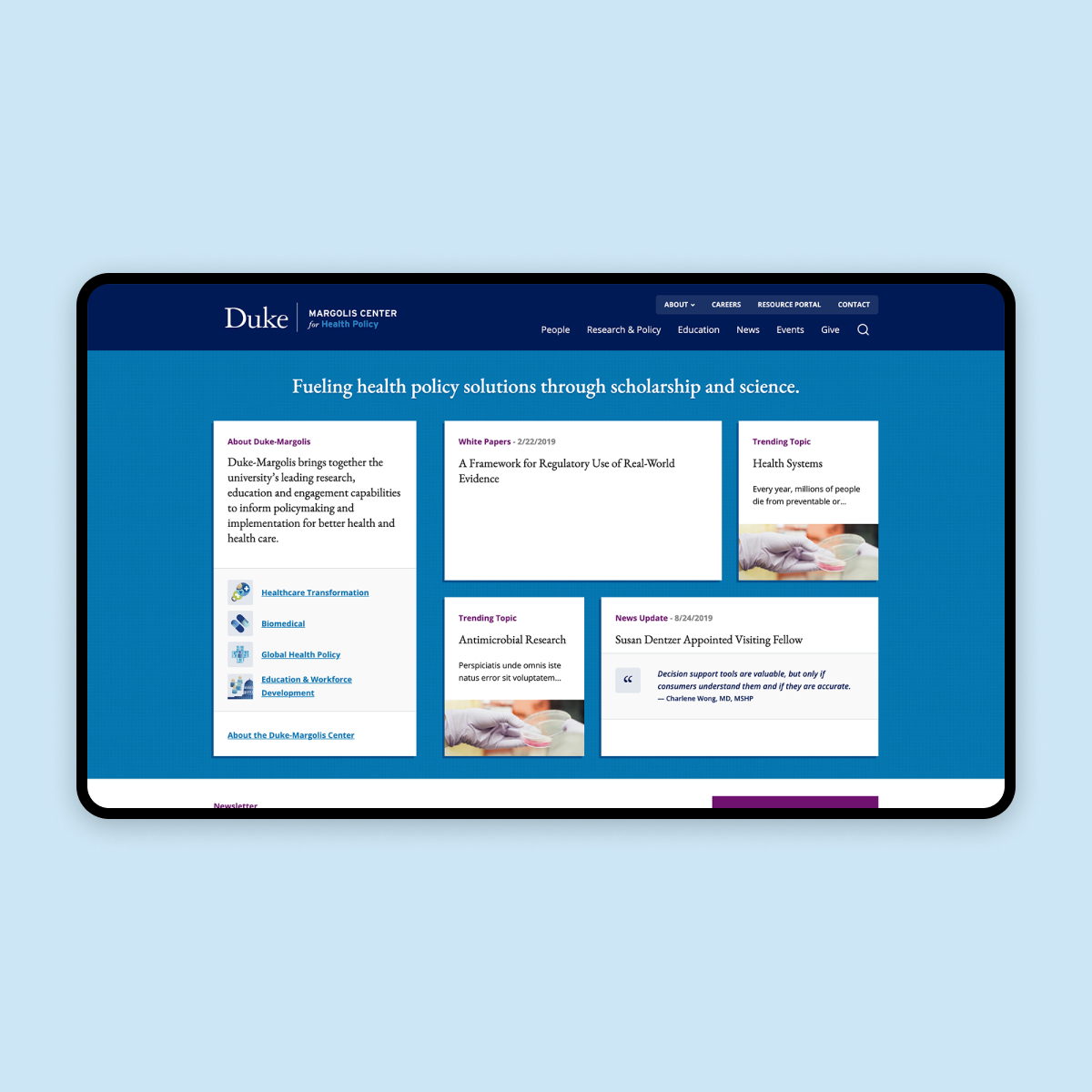
The new site experience showcases the core strengths of the institute while highlighting world-class research to bolster identity while providing a user friendly platform for content editors.
Early prototyping

User-centered design
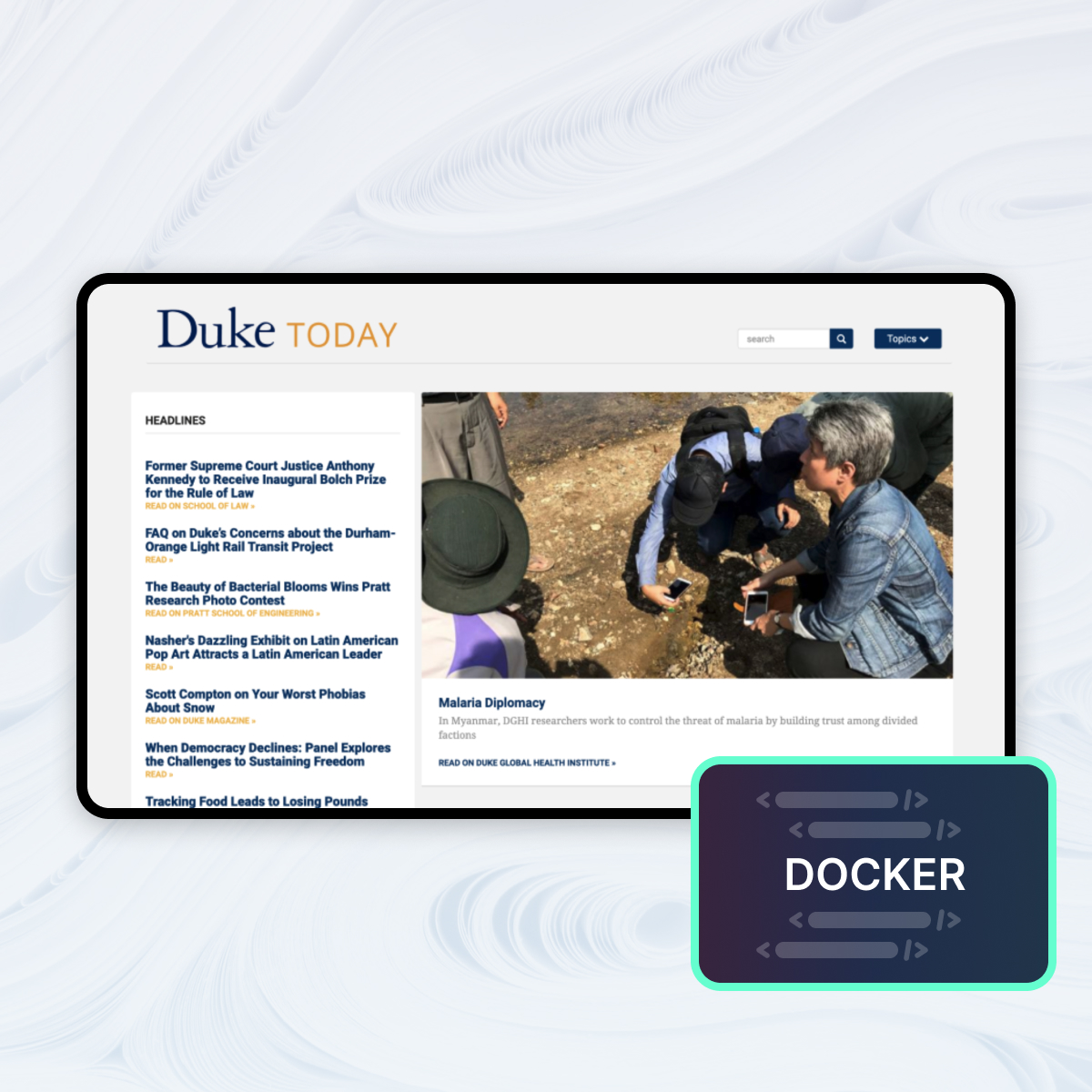
Research shows that the most successful sites are those that make it easy for users to find what they’re looking for. The new design of Duke Global Health Institute's (DGHI) site allows visitors to find what they want more quickly. The new visual design also establishes a cohesive digital identity within the DGHI brand while highlighting their world-class research and resources.



Contemporary front-end frameworks
Our component library approach made for a CMS integration with both StorybookJS for modular components as well as a Vue.js app to consume and display data from Drupal views.
We crafted numerous ways to highlight and refresh content including featuring an interactive world map, submenus for navigating content-rich sections, and a powerful tool for finding upcoming events. Custom access controls were implemented to allow DGHI faculty members to log in with their Duke NetID and edit their profiles and projects.
Custom content migration
As part of the project, we migrated a large majority of DGHI’s content from their old site to Drupal 8, including developing custom solutions along the way like image cropping. This allowed content editors to use newly designed components as intended to highlight their long-standing work by elevating their existing rich imagery.

Your website is your greatest asset
Research shows that the most successful sites are those that make it easy for visitors to find what they’re looking for.