We began by conducting stakeholder interviews and quickly identified the need to reflect the activity of the Center.
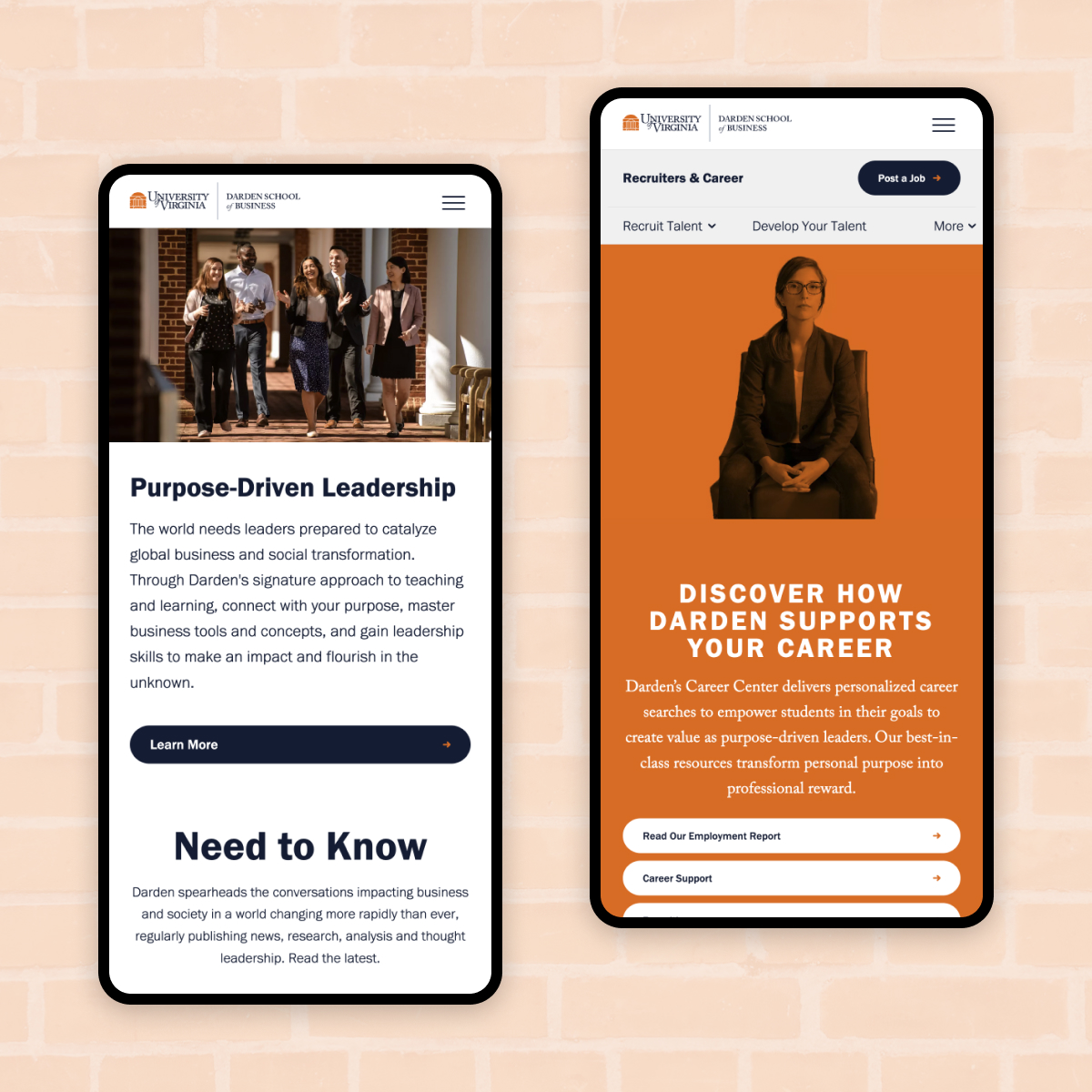
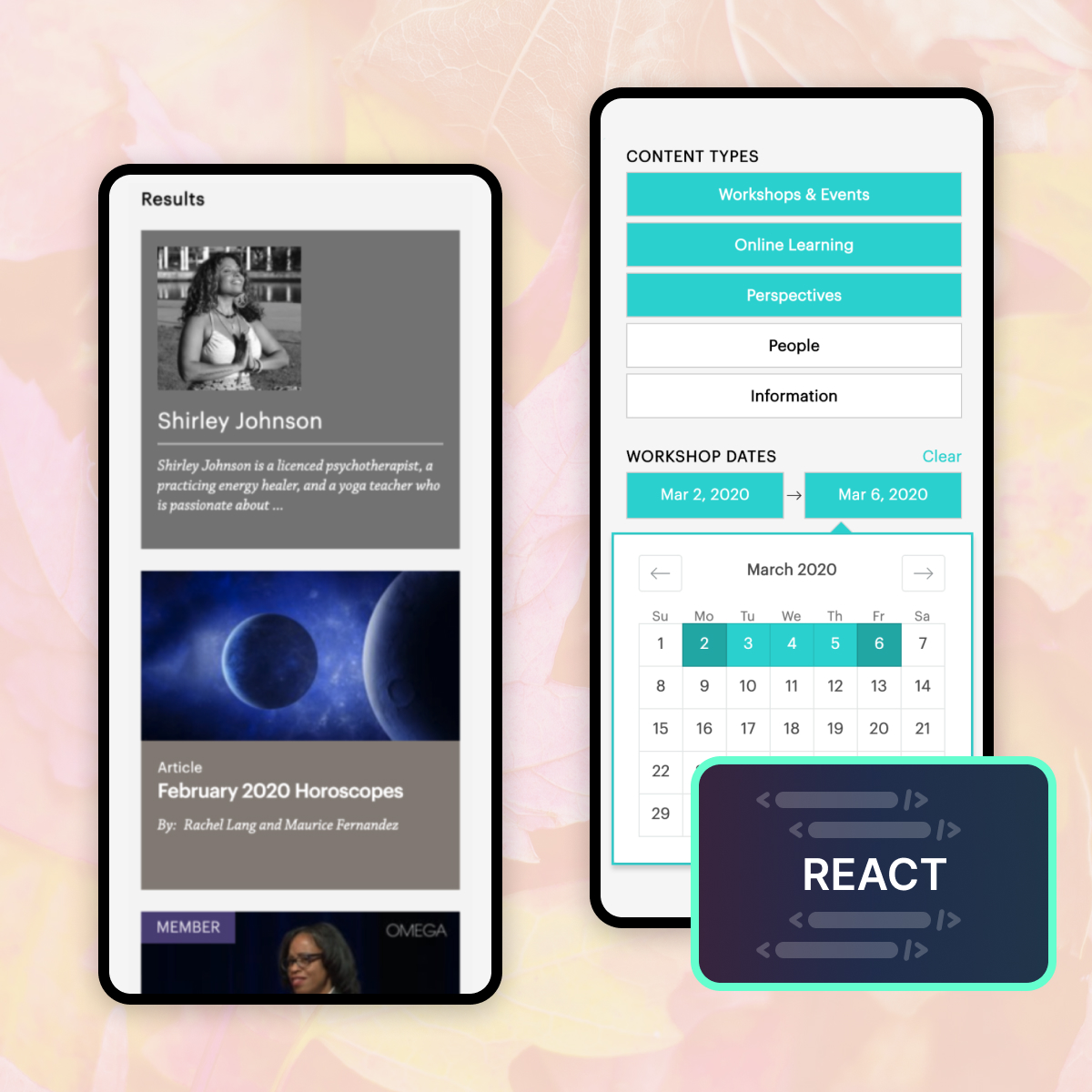
In collaboration with the Center’s communication team, we crafted a system that organizes content into hubs that leverage key themes, creating rich connections and fostering discoverability throughout the site.