Our first step was to look under the legacy site's hood by digging into the Google Analytics data. This helped us formulate new questions to follow up on with user and client stakeholders during subsequent phases of the usability study. It also yielded some actionable insights out of the gate. One of which is outlined below—
An important inflection point
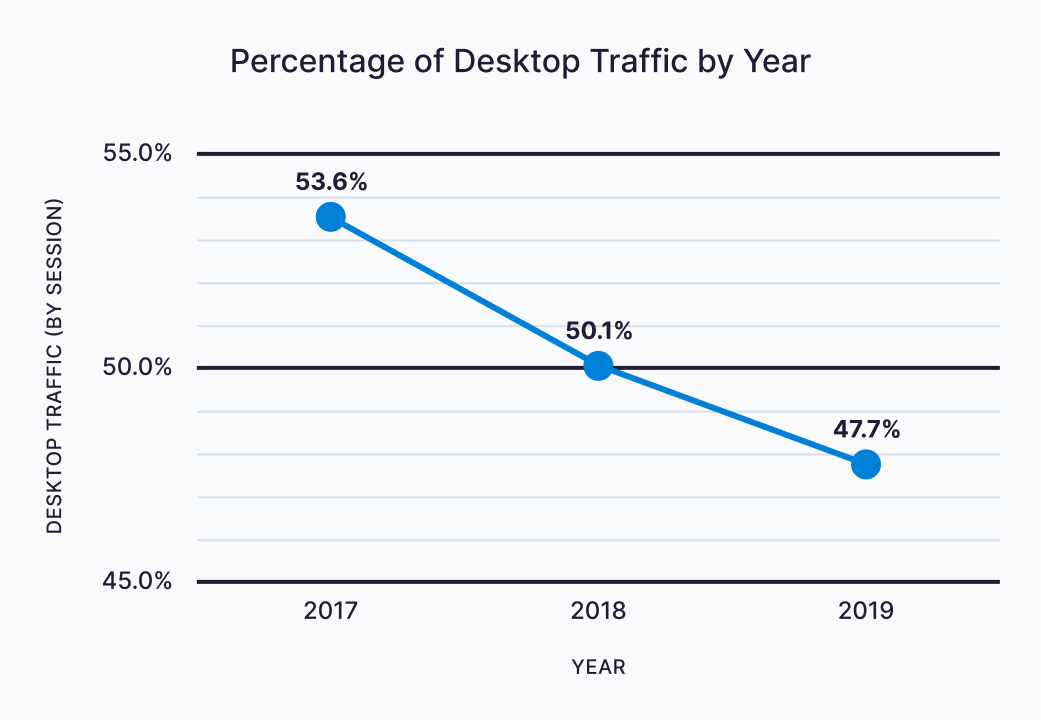
Through the analytics data, we learned that the website had recently passed a major benchmark—within the last year, desktop traffic to the site had been eclipsed by mobile and tablet users. This inflection point was the product of a years-long trend in their data and suggested that mobile and tablet traffic would continue to grow over time.