Website building has changed at light speed over the past ten years, and gone are the days of needing or being stuck with rigid hard-coded page templates. There are a wealth of platforms out there that allow you to build your own website and manage and publish content as quickly as your internal team can create it. For larger organizations, these build-your-own website platforms are not quite robust enough for your needs, but the ease with which you can publish content is still necessary for your internal teams. To solve for our client partners, we’ve taken advantage of these platforms and merged that with Drupal and WordPress so that you can have the ease and flexibility of creating pages while still having the sophistication and complexity to fulfill your functionality needs. Within this article, we break down the process of a website redesign utilizing a component-based system and the value it brings to your organization.
What are the benefits of a component-based system?
There are several reasons why we recommend component-based systems for our client’s website redesigns, but the following are the most important. Clients come to us with websites in many different states of affairs, but the same holds true for all of them. We need to redesign the website that embraces its present condition while progressing toward its optimal future state. For that, you need both flexibility and the ability to generate unique page layouts for your internal content creators. Within that system, we must ensure cohesion between the pages created during the website redesign process and in the future by your internal teams. Let’s start with the first on our list, flexibility.
Flexibility
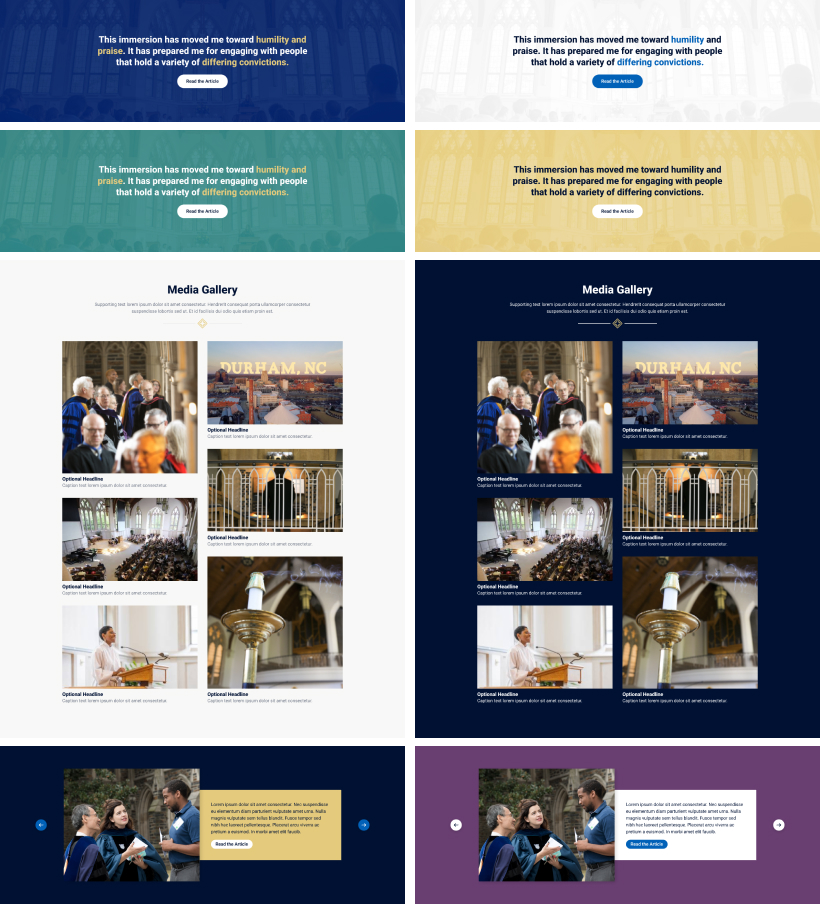
I’ve coined a new phrase after working with clients in the component-based system, “With FLEXIBILITY comes great responsibility.” The inherent adaptability present in this method is what attracts organizations and content creators. Employing this system enables content creators to craft distinctive page layouts tailored to their content rather than being constrained by preset configurations. Moreover, this flexibility ensures that your website remains engaging and novel to your audience as you refresh content and leverage the diverse components within your system.

Content generation
As I’ve already touched on, this approach empowers your organization's team members to publish content without needing a developer on staff to build or restructure pages to push content live. The component-based system also becomes a tool for your team to experiment with how you deliver your content to your audience because you are not beholden to a set number of predetermined page layouts. The level of versatility is exceptionally beneficial when you have to consider multiple audiences and create unique user journeys for each.
Consistency
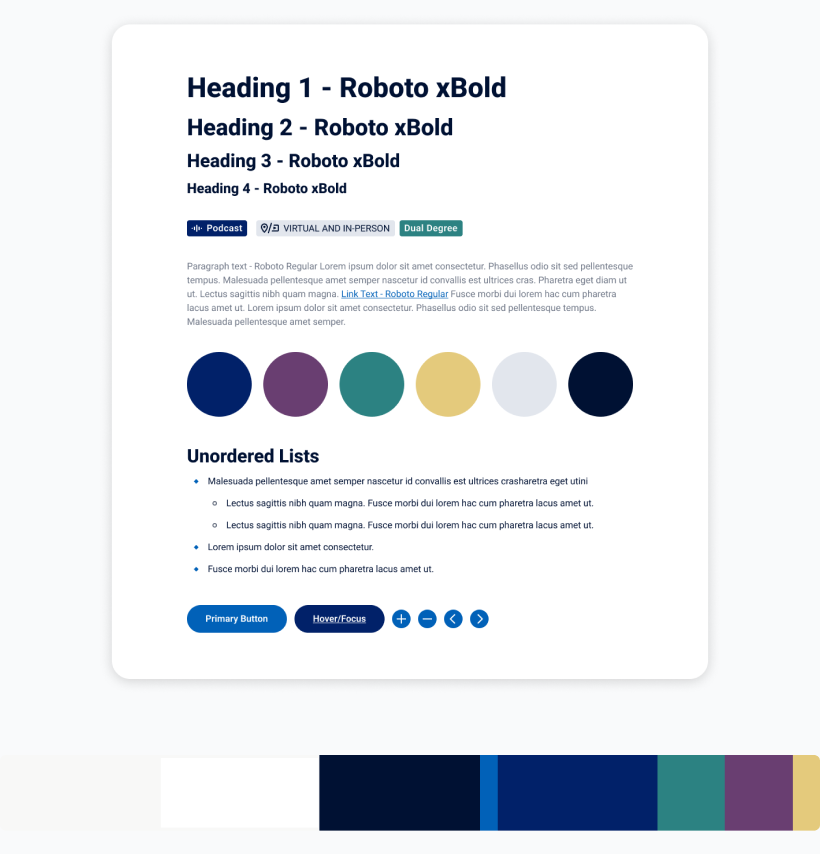
Lastly, the beauty of the component-based system is that you can enforce brand consistency across your entire website without hindering your team's creativity. The built-in consistency of the system allows for a seamless user experience and ensures your brand standards are upheld throughout all facets of your website.

"Step by step"
Next, we’ll cover the step-by-step process of redesigning a website using the component-based system. From a high level, there are three parts: components, page templates, and page layouts.
Common terminology used in a component-based system
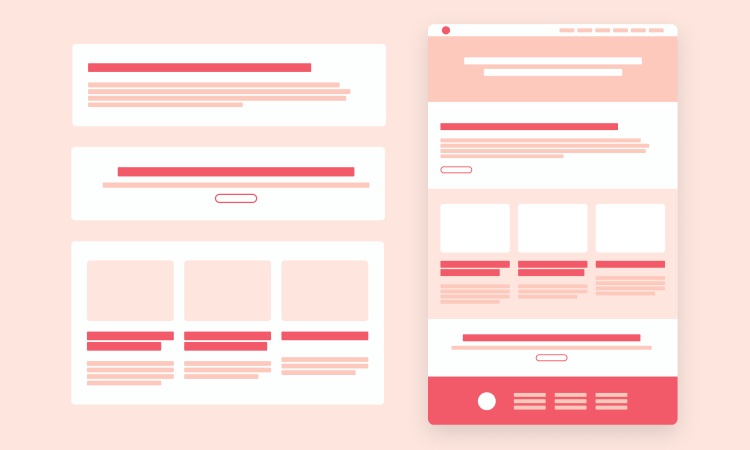
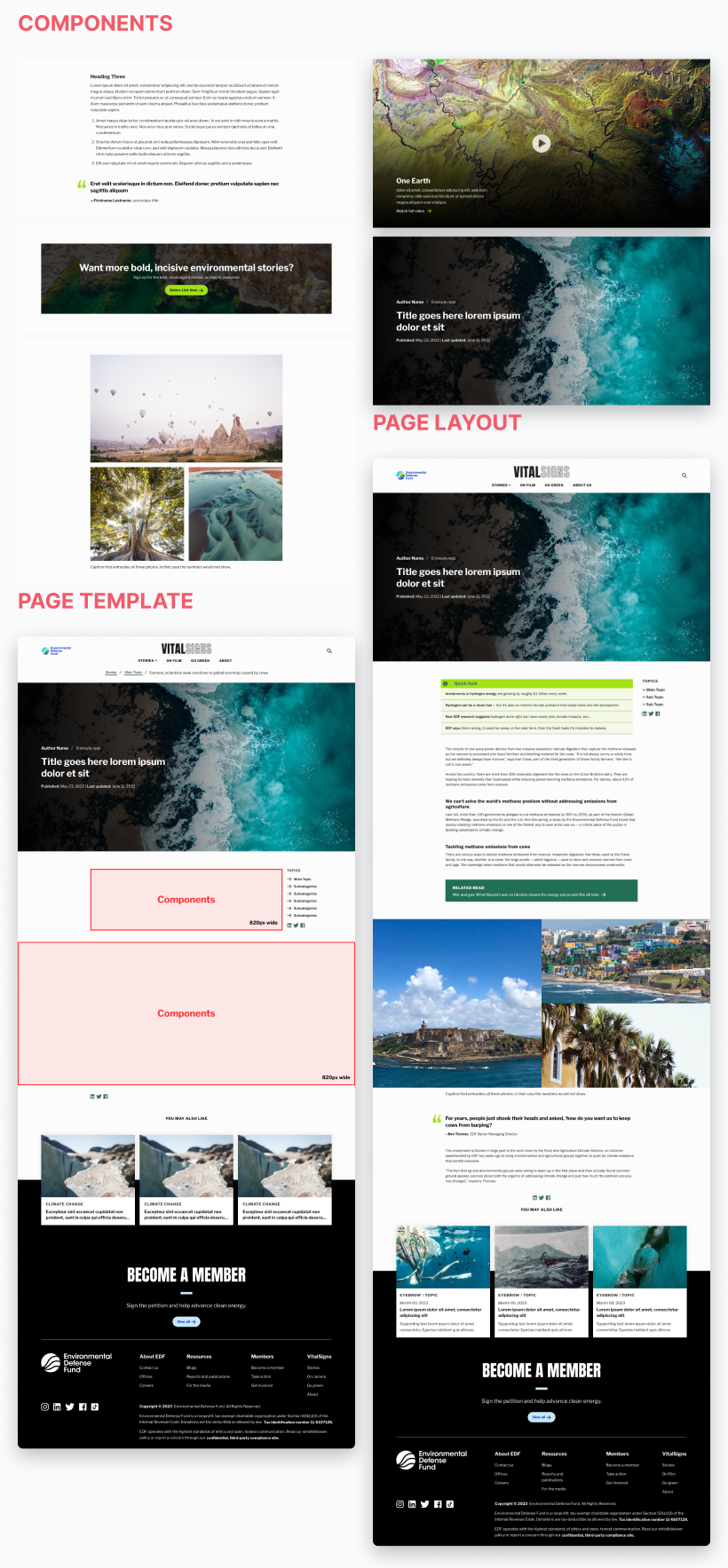
- Components: Individual elements used within sections of page templates to create unique page layouts.
- Page Templates: Individual page structures that are comprised of fixed and flexible sections that allow the user to add components to the page to create unique page layouts.
- Page Layouts: Fully composed pages made by selecting a page template and adding components into flexible sections to create one-of-a-kind website pages.

Strategy
For every redesign project, we perform a discovery phase. During the discovery phase, our team will conduct a content audit of your existing website and identify a list of components we feel are necessary to house all of your current content. Based on the initial list, we will discuss if any additional components need to be created to address future content needs or optimize where your current structure is falling short. Once this step is complete, we will start constructing your component library as wireframes to address any UX concerns with your existing website and work through the structure of the new components identified from the collaboration between our teams.
Subsequently, we will start pinpointing page templates by focusing on high-priority pages on your website and secondary internal pages that require reskinning throughout the website redesign process. These templates will contain fixed elements that will remain unchanged from page to page, serving as an initial point for generating new content and organizing or modifying existing pages. Nevertheless, each template will contain adaptable component sections where you can use an array of elements from your component library to develop one-of-a-kind page layouts.
Design
Throughout the design phase, we will produce high-fidelity mockups for both the component library and page template elements. From there, our teams will work together to refine the complexity of your components by incorporating preset variations, enabling your team to customize the appearance and ambiance of each component.
One crucial detail to keep in mind during the design process is the relationships between various components on a page and how they interact with one another. Pay close attention to the order of elements, taking into account both those that come before and after as you arrange them on the page.
Ultimately, our goal with the component-based system is to ensure the design remains dynamic, consistent, and avoids appearing overly standardized when applied.

Final thoughts
If you are considering a website redesign for your organization and unsure whether a component-based design system is an optimal choice, please reach out for a discovery phase, where we can assess your needs and objectives. Component-based systems are versatile and can be effectively implemented for organizations of all sizes. We would be happy to explore the benefits of a component-based system for your organization's online presence.