The Center for Advanced Defense Studies (C4ADS) is a nonprofit organization that aims to defeat the illicit networks that threaten global peace and security. However, their website was built on Squarespace, which meant that it didn’t have a content management system (CMS) nor allowed for the detailed infrastructure they needed to organize and present their content. They came to us looking for a partner to collaborate to design and build a new, custom website.
The Center for Advanced Defense Studies
An Enriching Site Experience Pairing Impact with Functionality

The Challenge
The Center for Advanced Defense Studies (C4ADS) outdated website failed to effectively showcase the organization’s work and lacked accessibility for its users.
Our Approach
Starting with a discovery phase, we worked with the C4ADS team to better understand their audiences, explore design directions, and reorganize their content. Then we designed and built a flexible content system that reflected their brand and impact.
The Results
A reimagined custom WordPress site that aesthetically reflects the efforts of the C4ADS team and allows for easy content management.
A group of data loving security trailblazers
Understanding the vision
Like most projects we take on, we started with a discovery phase. We conducted an array of unique exercises to gather the C4ADS team’s current impression of their site design and compared it to the vision of their redesigned website.
First, we started with tree testing. In tree testing, we set a specific task for users (for example: find information on oil trafficking) and then had them navigate a text-only version of the website’s navigation and submenus. To do this, we used Optimal Workshop’s Treejack testing tool to track users’ paths through the website to identify where there was confusion in navigation on the current site.
RELATED READ
Accessible Visual Design
Although the C4ADS team initially requested their redesigned website to be built on Webflow, our team recommended a WordPress site instead due to its automated and flexible organization capabilities.
Off to the races
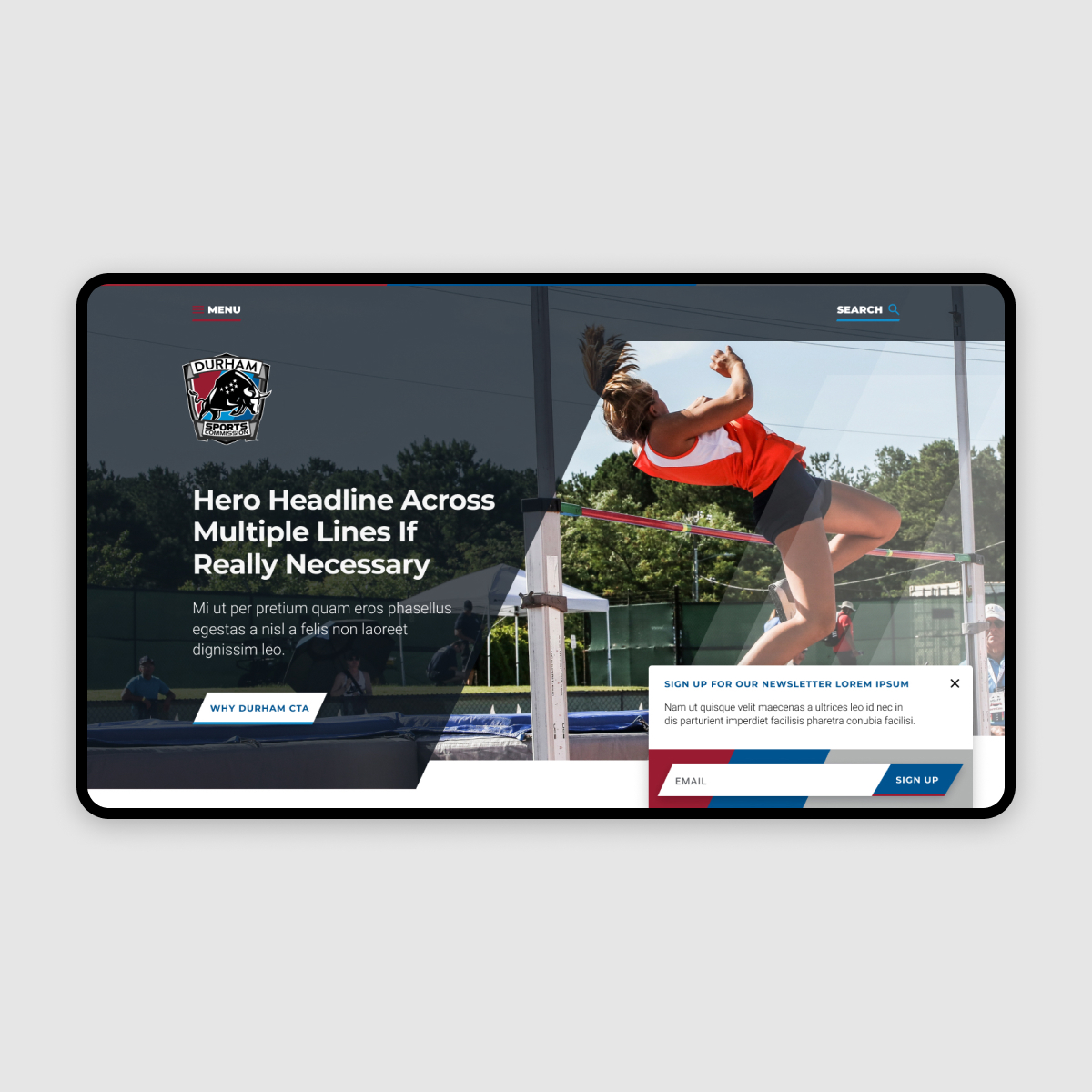
Using the information we collected during spectrum polling, our design team created two versions of the homepage, one light and one dark. Although we usually wait to have the homepage finalized, C4ADS wanted a custom motif that could be used throughout the site to reflect the nature of their work. This decision ultimately helped our teams build consensus and show off what elements our designers would use throughout the site.
From there, we addressed the issues with navigation head-on. C4ADS chose a simple hamburger menu and search icon as the main visible navigation on the homepage not to draw attention away from the striking homepage hero.
Interactive design
After completing the static designs, we had a strong prerogative from the C4ADS team to explore exciting and elegant hover and transition animations for interactive elements.
While Interaction design is a whole other layer on top of the site design itself, it can be a refreshing change of pace to navigation, IA, and component design.

A flexible CMS
One thing that was vital to the C4ADS team was the ability to make changes to their website as they add more content in the future. We utilized the Nested Pages plugin to allow the C4ADS site admins to easily reorder elements such as pages, posts, and staff through a drag-and-drop interface.
Our development team put together a comprehensive guide on creating and updating content, including the navigation for C4ADS admins to reference if needed to ensure their team was set up for success.
An award winning website
Working with the C4ADS team challenged our designers to think outside the box.
We enjoyed the opportunity to give the C4ADS website a total brand refresh while creating a distinctive look and cohesive feel for the organization that they can continue to develop on their own.